※ この問題は現在のFlutter for Webでは解消しています
以下の記事でflutter_webを動かしていて、CanvasのdrawRRectがうまく動かないことに気づきました。
https://flutter.tnantoka.com/entry/2019/05/11/232850
flutter_shapesの問題かもしれないので、最低限のコードを書いて実行してみます。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
class _MyPainter extends CustomPainter {
@override
bool shouldRepaint(_MyPainter oldDelegate) {
return false;
}
@override
void paint(Canvas canvas, Size size) {
final Paint stroke = Paint()
..color = Colors.black
..style = PaintingStyle.stroke
..strokeWidth = 2;
Rect rect = Rect.fromLTWH(0, 0, 100, 100);
Radius radius = Radius.circular(10);
RRect rrect = RRect.fromRectAndRadius(rect, radius);
canvas.drawRRect(rrect, stroke);
}
}
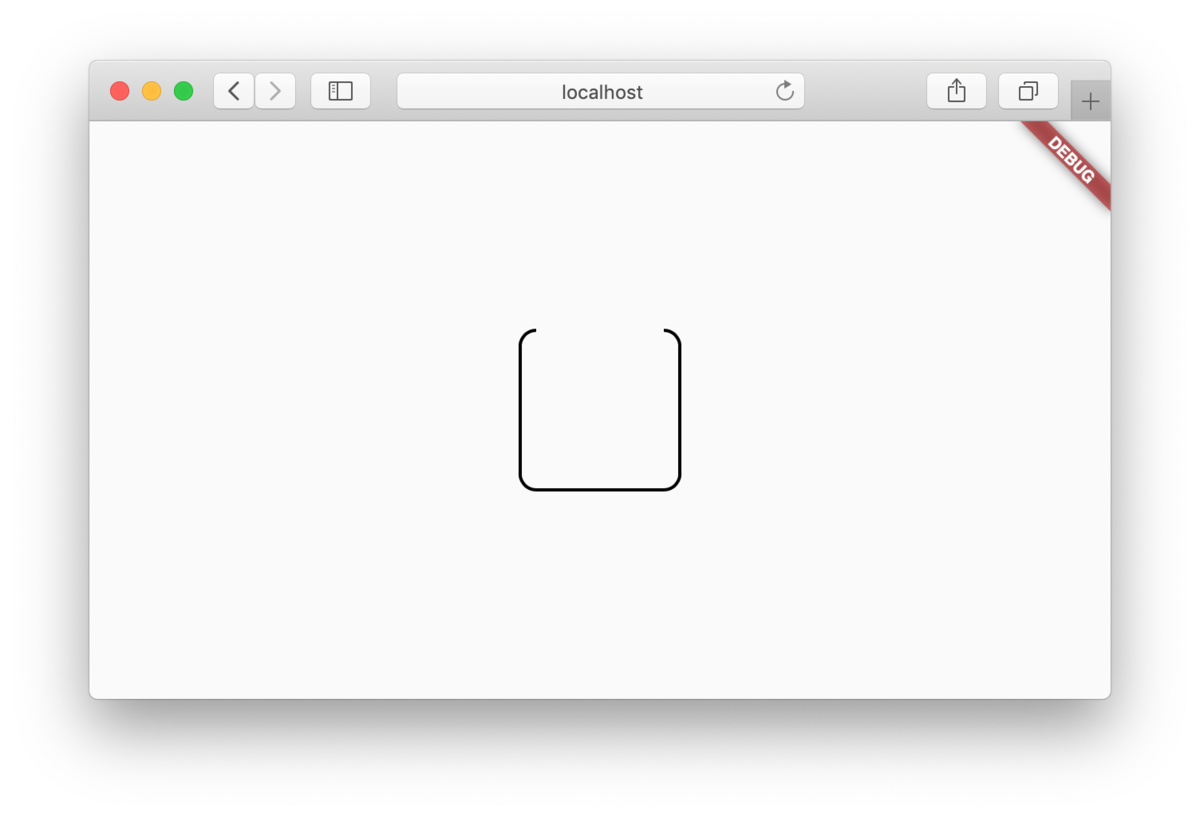
やはり上部の線が描画されないようです。

これはコントリビューションのチャンスだ!と
- packages/flutter_web_ui/lib/src/ui/canvas.dart
- packages/flutter_web_ui/lib/src/engine/recording_canvas.dart
- packages/flutter_web_ui/lib/src/engine/bitmap_canvas.dart
と順にソースを追っていき、原因らしき部分を突き止めました。
以下のbeginPath()が直前のmoveTo()を無効化してしまっているように見えます。
1
2
3
4
5
ctx.moveTo(left + trRadiusX, top);
if (startNewPath) {
ctx.beginPath();
}
これなら僕でも修正できそうなので、プルリクエストするぞ!と思いflutter_webのREADMEを改めて読んでいると…
Since we are developing this in a separate fork to the main Flutter repo, we are not yet ready to accept GitHub pull requests at this time. However, GitHub issues are very welcome.
なんとプルリクエストはまだ受け付けていませんでした。 ただ、Issue登録はwelcomeということなので、そちらだけやっておくことにしました。
https://github.com/flutter/flutter/issues/32585
また、既にtypo修正のプルリクエストは出してしまっていたので、ごめんなさいしておきました。
https://github.com/flutter/flutter_web/pull/109#issuecomment-491598772
ちゃんとREADME読もう…
原因調査の方法は?
flutter_webをcloneしてきてhello_worldをwebdev serveします。
その状態でflutter_web/packages内を変更すると自動でrebuidしてくれたので、
printを仕込むなど原始的な方法で調査しました。