久々の更新です。
Turtle Graphicsのスライドを見たので、それっぽいものをやってみました。
https://speakerdeck.com/temoki/swift-playgroundsdetatorugurahuitukususiyou
実装は単純。
以下のようなクラスを用意してその配列を_commandsに保持し、その値を元にCanvasの drawLine、 rotateを呼んでいるだけです。
1
2
3
4
5
6
7
8
enum CommandType { forward, rotate }
class Command {
Command({this.type, this.value});
final CommandType type;
final double value;
}
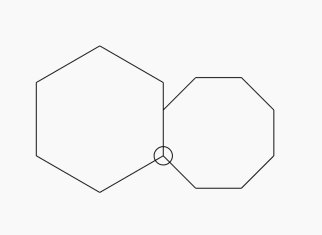
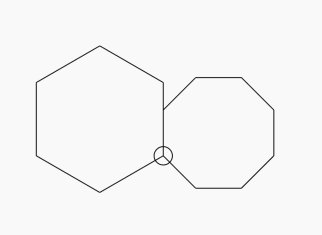
こんな感じになりました。

いつもどおりWebでも動いています。
https://tnantoka.github.io/moyo/
ソースコードはこちら。