最近全然Flutterを触れていませんでしたが、以下のニュースをみかけたので、動かしてみました。
https://blogs.adobe.com/japan/cc-web-xd-flutter-plugin-now-available/
Flutterのupgrade
1
2
3
4
5
6
7
$ flutter channel stable
$ flutter upgrade
$ flutter --version
Flutter 1.20.4 • channel stable • https://github.com/flutter/flutter.git
Framework • revision fba99f6cf9 (11 days ago) • 2020-09-14 15:32:52 -0700
Engine • revision d1bc06f032
Tools • Dart 2.9.2
久しぶりに触ってupgradeしても何もハマらないの、Flutter相変わらずすごいl
XDの準備
使ったのは以下のバージョンです。
- XD 32.2.22.2
- XD to Flutter 1.0.0
自分で作るのは面倒だったのでWiresを使わせてもらいます。
https://www.behance.net/gallery/55462459/Wires-free-wireframe-kits-for-Adobe-XD
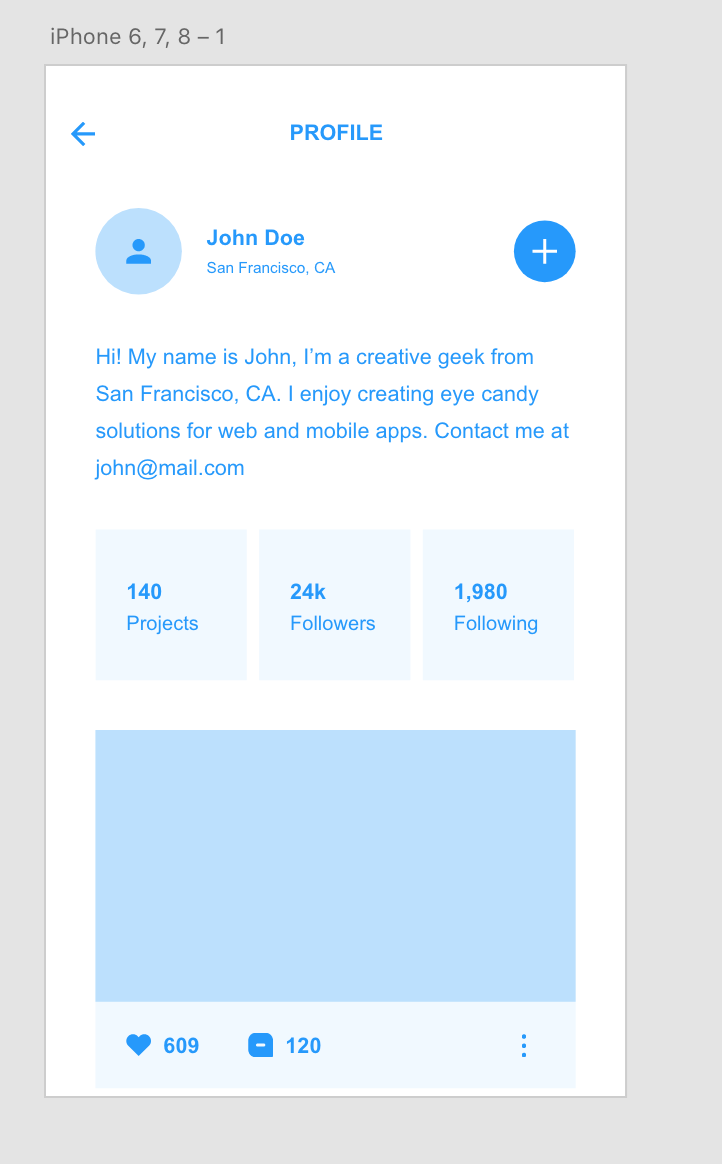
こんな感じで画面を用意しておきます。

動かしてみる
$ flutter create my_app- pubspec.yamlに
adobe_xdを追加 - XDでプラグイン→XD to Flutter→Export All Widgetsしてmy_appのディレクトリを選択
main.dartでMyHomePageの代わりにExportされたiPhone6781を使う$ flutter run
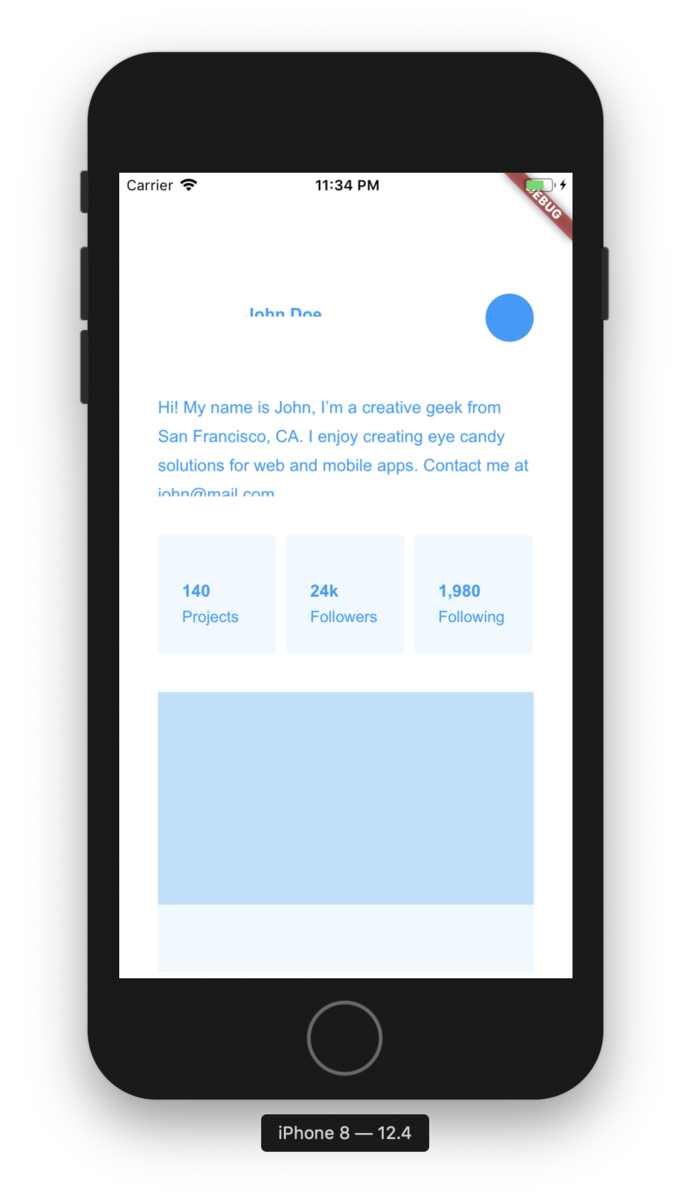
結果は…

こうなりました。
GitHub上の最新版のプラグインを使ったり、 Exportの癖を理解して調整すればもっとうまくいくのかもしれません。