Flutterはちょっとしたアプリをサクッと作るのにとても良いです。
ストアに出そうとするといろいろ作業が発生して途端に面倒になる(Flutterのせいではない)のですが、個人的に使うようなアプリは本当にストレスフリーに作れます。
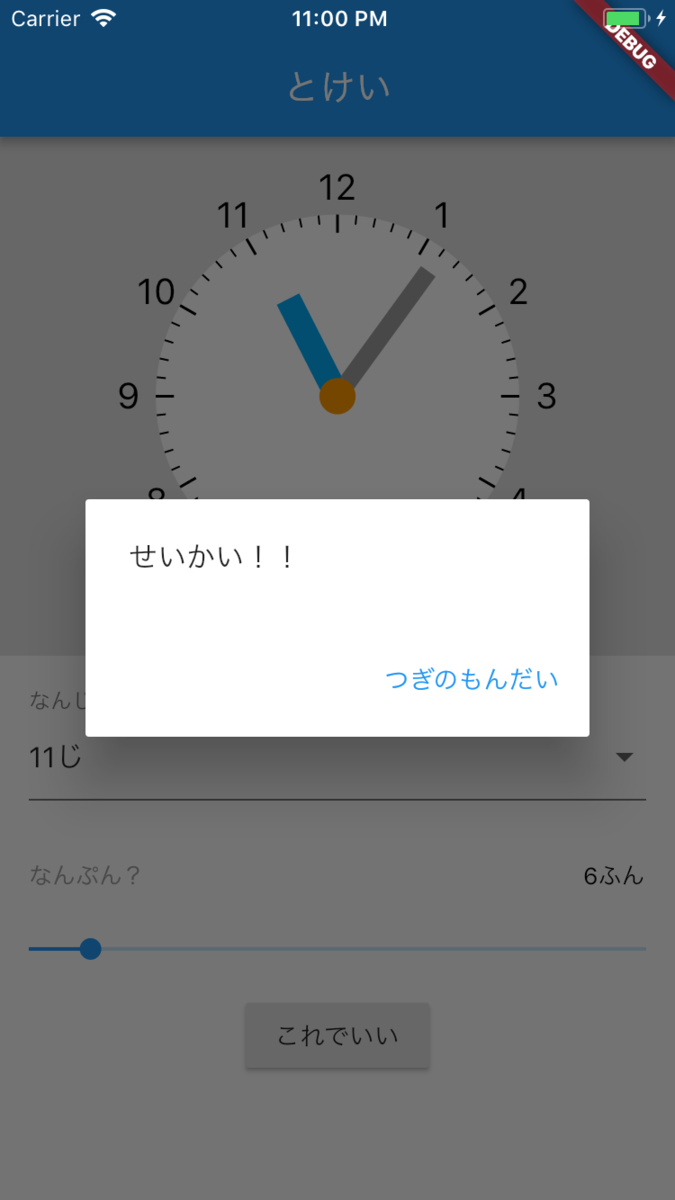
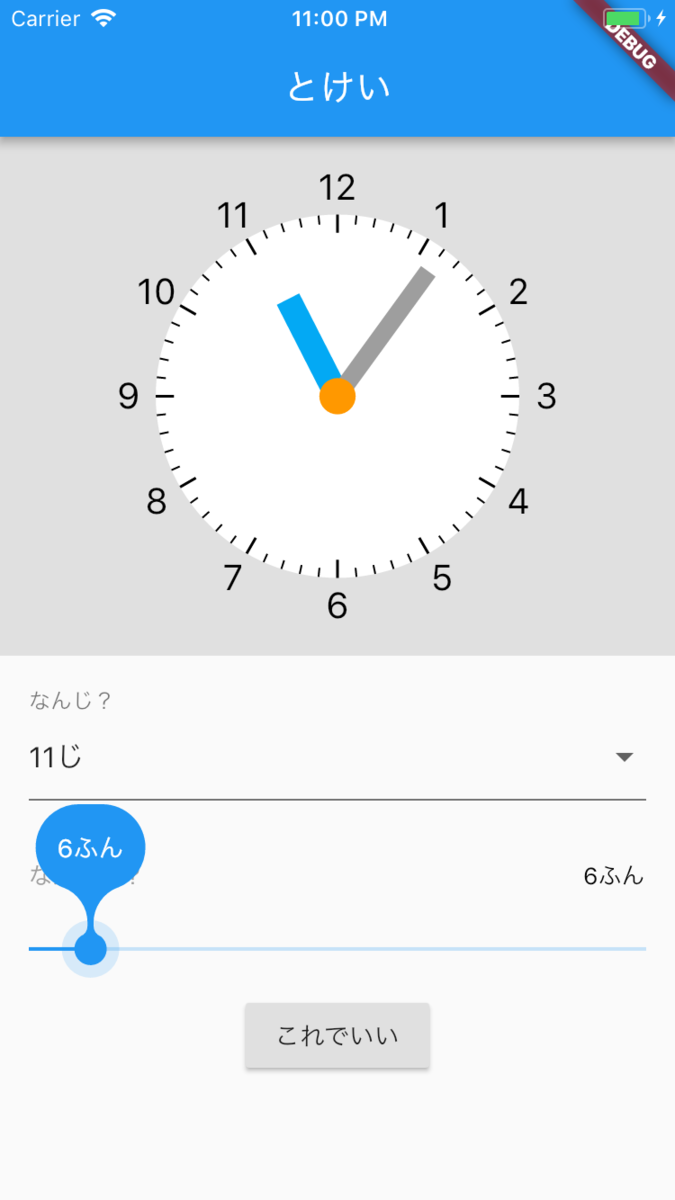
今回は子供用の時計の勉強アプリを作ってみました。
こんな感じで、ランダムに表示された時間を答えるだけのシンプルなアプリです。

使用した主なクラスは以下のようなものです。
- Random
- TimeOfDay
- AspectRatio
- DropdownButtonHideUnderline
- InputDecorator
- DropdownMenuItem
- Slider
- CustomPainter
- AlertDialog
- RaisedButton
具体的な使い方はソースコードを見てください。
(いくつかは後日記事にするかもしれません)
ソースはGitHubに置いてあります。ご自由にお使いください。