以下の記事では、
まだテクニカルプレビューなので、本番に使えるような状態ではない
と書きました。
https://flutter.tnantoka.com/entry/2019/05/08/231439
webdev serveの重さだけでそう書いてしまいましたが、その後、公式のsamplesを見ていると、
buildされたものは普通に動いていたのでもう少し触ってみることにしました。
https://flutter.github.io/samples/
やったこと
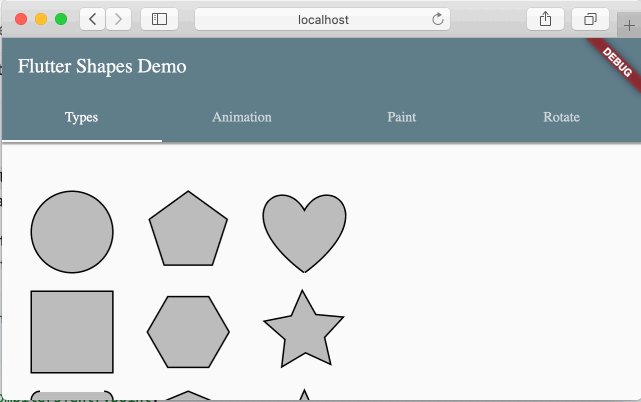
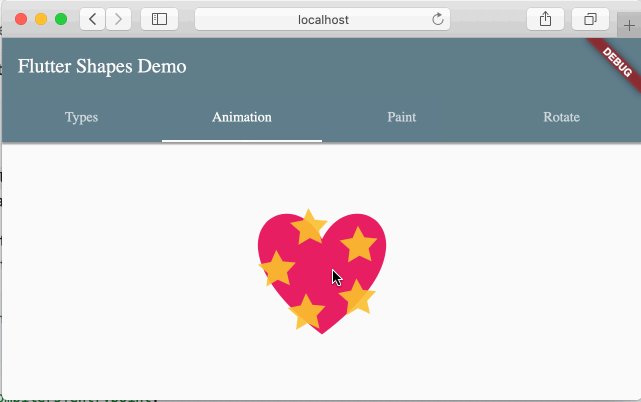
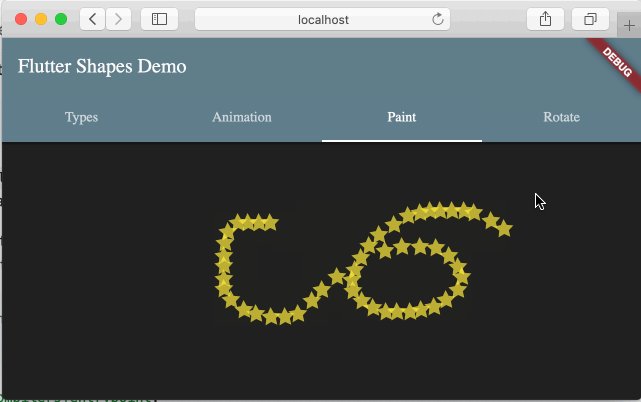
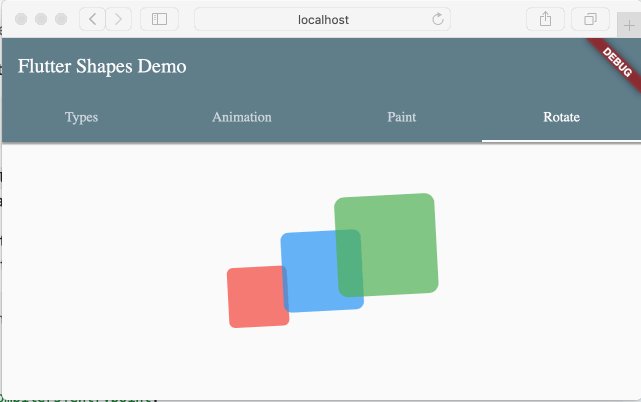
charts_flutterのサンプルがWeb上で動いているのがとてもいい感じだったので、flutter_shapesのデモをWebで動かしてみることにしました。
やったのは以下の手順です。
flutter_shapes/webディレクトリを作って、flutter_webのhello_worldをコピペしてくる。flutter_shapesのlib、exampleをweb/libにコピーし、fluterの代わりにflutter_webを使うよう書き換える。
なんとこれで(少し変なところはありますが)ほぼ動きました。すごい!

webdev buildしたものをdocsにそのまま置いて、GitHub Pagesで公開しているので、
以下のリンクから実際に触ってみることができます。
https://tnantoka.github.io/flutter_shapes/
なお、2の作業を今後何度もやるのは辛いのでsedで置換するようにしました。
1
2
3
4
5
6
cp -r ../lib/ ./lib/lib
cp -r ../example/lib/ ./lib/example
find lib/lib/*.dart | xargs sed -i "" -e "s/dart:ui/package:flutter_web_ui\/ui.dart/g"
find lib/example/*.dart | xargs sed -i "" -e "s/flutter\/materia/flutter_web\/materia/g"
find lib/example/*.dart | xargs sed -i "" -e "s/package:flutter_shapes/..\/lib/g"
この辺り、React Native for Webだとwebpackのエイリアスで楽できるのですが…。最終的にはFlutter本体が対応してくれて楽になることでしょう。
Flutter Web、hello_worldを実行しただけのときより楽しみになってきました。
今後も触っていく予定です。
おまけ
ガイドにタイポを見つけたので修正のプルリクエストを送りました。
https://github.com/flutter/flutter_web/pull/109
今後も(ドキュメント以外でも)貢献できるところがあればやっていこうと思います。